液压圆锥破CSS
�����������[randpic]
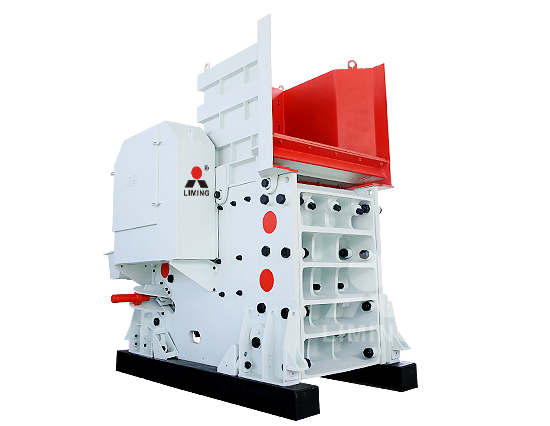
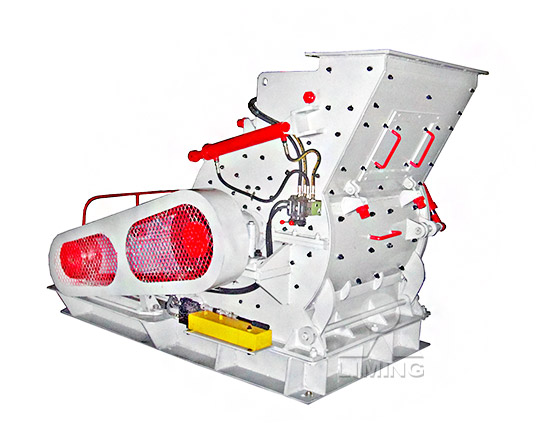
CS/CH系列单缸液压圆锥机——安邦机械
产品介绍. cs/ch系列单缸液压圆锥破碎机是安邦机械在引进、吸收国外技术的基础上,根据客户的需求,基于层压破碎原理及多破少磨概念设计研发的集高摆频、优化腔型和合理冲 2021年6月17日 圆锥破也就是常说的圆锥式破碎机,适用于矿山石料的中、细碎加工处理。也是常见的破碎设备。本文我们针对圆锥破的型号和部分参数这一话题做下简单的讲解 圆锥式破碎机型号、参数解析 - 知乎CS系列圆锥破碎机特点:. 1、性能高. 通过腔型优化设计以及采用合理速度与冲程相结合,从而使该机型在相同动锥直径的情况下做功多。. 因此,与同类型的圆锥破碎机相比,具有 CS系列圆锥破_CS圆锥破_CS圆锥破碎机 - 黎明路桥重工

圆锥破液压系统的3大作用及保养诀窍 - 知乎
2.在向液压系统中添加液压油时,必须用洁净的滤油器严格过滤后,再加入液压缸内,添加的油量要充满系统管路和机器元件,并保持在油标规定的范围之内。. 3. 多缸液压圆锥破碎 CodePen Demo -- filter 与 backdrop-filter 对比[1] 在backdrop-filter之前,想实现上述的只给元素背景添加滤镜效果还是非常困难的,并且,对于静态画面还好,如果背景还是可以 CSS 奇思妙想 全兼容的毛玻璃效果 - 知乎1、 cssgr.id. 地址 : https://cssgr.id/. 如果你是前端开发人员,这是一个非常有用的网站。. 你可以首先指定所需的行数和列数,或者在给定的选项中进行选择,然后为其生成代码。. 5个有用的 CSS 布局生成器 - 知乎本人的 CSS 方案常用 TailwindCSS,在这里谈一点感受,并对一些常见的问题解答一下. TailwindCSS 因为一个 class 代表一个 CSS 属性这种原子化 CSS (Atomic CSS),这种细 如何评价CSS框架TailwindCSS? - 知乎推荐律师服务: 若未解决您的问题,请您详细描述您的问题,通过百度律临进行免费专业咨询圆锥破碎机 CSS是什么意思_百度知道

什么是CSS?为什么需要CSS? - 华为 - Huawei Wireless Network ...
2023年6月15日 为什么需要CSS?. 传统的园区网络采用设备和链路冗余来保证高可靠性,但其链路利用率低、网络维护成本高,CSS技术将两台交换机虚拟成一台交换机,达到简化网络部署和降低网络维护工作量的目的。. CSS具有诸多优势:. 简化配置和管理. 如下图所 越往下走,颗粒度越来越大,约束性变高,自由性不足。而 TailwindCSS 位于第二层。. 二、一些问题的解答. Tailwindcss 为啥受欢迎,在我看来无非是更好用的原子化的CSS。在国外如火如荼,但是在国内论坛上争议很大,前几天在我的博客上写了一篇关于 Tailwindcss 的文章,但是底下评论很多了各种问题 ...如何评价CSS框架TailwindCSS? - 知乎在写页面时,由于html标签自带一些css属性,导致在调试样式的时候会出现各种奇怪的问题,为了大概率避免这些问题,在写css之前可以引用一下代码。CSS重置reset.css normalize.css - 知乎
前端学了html和css去哪里进行大量练习? - 知乎
前端学了html和css去哪里进行大量练习?. 其实网上是有很多html和css大量的练习题和项目的:. 京东,小米商场,腾讯首页,华为商场等等这些都是比较适合初学者学习练习的小项目,. 一些PC端和移动端的也是蛮多。. 下面的一些页面电商项目都是可以的。. 其实 ...
Get Price
css怎么设置字体加粗样式 - 知乎
2020年5月6日 通过示例,可以知道:这里实现字体加粗效果主要用到了css中的font-weight:bold;和font-weight:bolder;的样式属性。. 我们应该知道font-weight属性可以设置文本字体的粗细,而设置bold属性值可以定义粗体字符,bolder属性值可以定义更粗的字符,进而实现字体加粗效果。. 在 ...CSS 边框 CSS 边框属性 CSS边框属性允许你指定一个元素边框的样式和颜色。 在四边都有边框 红色底部边框 圆角边框 左侧边框带宽度,颜色为蓝色 边框样式 边框样式属性指定要显示什么样的边界。 border-style属性用来定义边框的样式 border-style 值: none: 默认无边框 dotted: 定义一个点线边框 dashed: 定义 ...CSS Border(边框) 菜鸟教程2018年8月13日 JS设置CSS样式的几种方式 用JS来动态设置CSS样式,常见的有以下几种 1.直接设置style的属性 某些情况用这个设置 !important值无效 如果属性有'-'号,就写成驼峰的形式(如textAlign) 如果想保留 - 号,就中括号的形式 element.style['text-align'] = JS四种写CSS的方法_js写css_Shodt的博客-CSDN博客

CSS 压缩/解压工具 菜鸟工具
css 压缩/解压工具可以实现 css 代码在线压缩、解压,也可以格式化 css 代码..2023年6月4日 CSS. 如何使自己构建的 UI 或编写的 CSS 代码更具防御性(健壮性),确保还原的 UI 在不同的条件下都能工作,不打破 Web 布局或 Web UI,是每位专业的 Web 前端开发者必备的技能。. 这本小册从“防御式”角度出发,分析了布局、UI 效果、媒体对象、交互 CSS_入门 精通 教程_W3cplus前言>、~、+、空格、逗号,这些 css 符号的用法,不仅是新手,就连很多初级工程师都搞不清楚他们的用法。如果你是新手那还说的过去,毕竟刚接触,甚至与还没有接触到,不知道、不会用这很正常。若你作为初级工CSS 中 >、~、+ 、空格、逗号的用法 - 知乎2021年3月19日 一、CSS介绍CSS是级联样式表(Cascading Style Sheets)的缩写。HTML 用于撰写页面的内容,而 CSS 将决定这些内容该如何在屏幕上呈现。的内容是由 HTML的元素构建的,这些元素如何呈现,涉及许多方面,如整个页面的布局,元素的位置、距离、颜色、大小、是否显示、是否浮动、透明度等等。学习CSS的心得体会_css实训总结_NBplus2的博客-CSDN博客CSS 布局 布局 布局有很多种方式,一般分为以下几个部分:头部区域、菜单导航区域、内容区域、底部区域。 头部区域 头部区域位于整个的顶部,一般用于设置的标题或者的 logo: CSS3 实例 [mycode3 type='css'] .header { background-color: #F1F1F1; text-align: center; padding:..CSS 布局 菜鸟教程

阴影进阶,实现更加的立体的阴影效果! - 掘金
css 阴影的存在,让物体看上去更加有型立体。 然而,在最简单的阴影使用之上,我们可以实现更多有意思且更加立体的阴影效果。 本文将带大家看看如何使用 css 实现几类比普通阴影更加立体的阴影效果。 css 阴影基础. css 中,明面上可以实现阴影的有三个属性:階層樣式表 (Cascading Stylesheets;CSS) 可用以塑造網站的特殊風格。例如這段文字要用一般的黑色,或是改用紅色標明重點 ...CSS 基本 - 學習該如何開發 Web MDN - MDN Web Docs就css方面,我觉得有几本书是很值得大家花点时间阅读的,比如: 如果你已不是初级的CSSer,那么W3C中有关于CSS相关的规范文档是值得一读: 说实话,阅读规范是件痛苦的事情,但不同的时期,不同的阶段去阅读规范都会有不同的收获。怎么系统学习 CSS? - 知乎
CSS @规则(详细) - C语言中文网
CSS @规则(详细). . 在 CSS 中包含两种语法规则:. 普通规则:由选择器、属性和值构成,在之前的学习中我们主要使用的就是这种规则;. @规则:以 @ 开头后面跟随一个关键字的形式构成,也被称为“AT规则”,根据使用方法的不同又可以分为 ...
Get Price